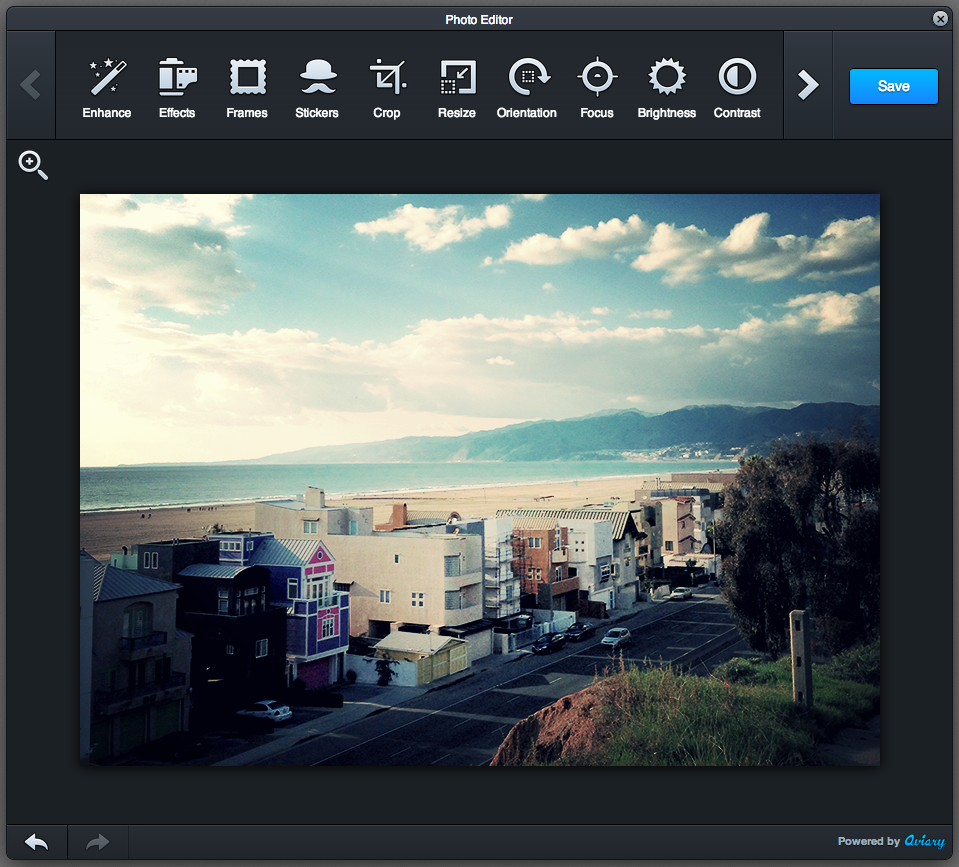
We're proud to announce the new and improved v3.0 of our Web Editor! It's available right now as a beta so you can start updating your integration today. It looks beautiful, includes some awesome new features, and runs more smoothly than ever! **Note: All current web partners should read the integration details below to make sure you don't break your current integrations.**
##v3 Highlights
* Gorgeous, streamlined interface: better customization for you, and improved performance for your users * Improved a number of tools, including Enhance, Crop, Draw, and Text * Improved the top and bottom toolbars of the editor: tool name displayed above, image size below the photo * Removed last page (feedback/get this editor) from top toolbar * Greatly improved general performance and responsiveness * Note: We are officially dropping support for IE7. It's less than 1% of our web usage, and after talking to a sample of our partners it seems like most of you are dropping IE7 as well. **If you still require support for IE7,** get in touch and we can discuss your options.
##How to Update!
1. **API Keys**
As of v3, API keys are now required. If you don't have one yet, you can grab one from [aviary.com/web](http://aviary.com/web).
2. **Beta URL**
In your testing environment, replace _**http://feather.aviary.com/js/feather.js**_ with the beta url _**http://feather.aviary.com/js/feather_beta.js**_ or grab a new code snippet from one of our sample pages: [dark theme](http://feather.aviary.com/samples/3.x/dark.html) | [light theme](http://feather.aviary.com/samples/3.x/light.html). **Do not release this url to your production environment**, as it is a beta and contains a special feedback button for your testers.
3. **apiVersion Number**
Once you’ve pointed to feather_beta.js, you can change the **apiVersion** configuration parameter to **3**. See the sample page above for an example.
4. **Updating on Production**
On July 15th, you’ll be able to change the **apiVersion** to **3** on the production feather.js to upgrade immediately. Additionally, the new default value for apiVersion will change to 3 on this date, so make sure you've set the parameter to 2 if you want to remain on v2 of the editor past July 15th.
**Note:** On September 16th, version 2 will be deprecated and apiVersion will be forced to 3 for all integrations.) If you're currently doing anything anything [unsupported](http://aviary.com/web/documentation#styling), make sure you test your custom CSS and update to v3 before you are forced into it in September! See our **Timeline** below for instructions for staying on v2 past that date.
5. **Customization**
Start with the dark or light default theme and customize the editor from there. If you're currently doing anything anything [unsupported](http://aviary.com/web/documentation#styling) with CSS we highly recommend removing any existing customization and starting fresh with the new version (this should be much easier than tweaking existing code - a lot has changed!).
6. **minimumStyling**
If you'd like to take it one step further and build your own theme for the editor, you can use the [minimumStyling](http://aviary.com/web/documentation#constructor-config-minimumstyling) configuration with either the dark or light theme. That said, **we highly recommend** building on top of one of our default themes, as those come with built in transitions, hover states, etc - try them out, they feel really nice.
##Timeline
* **Now:** v3 beta is available via a special beta url. See above for details. * **July 15th:** v3 will officially be released. The **apiVersion** parameter will default to **3** if it isn't specified. To remain on v2 past this date, make sure to set **apiVersion** to **2**. * **September 16th:** v2 will be deprecated entirely. Hardcoded **apiVersion** numbers will no longer be valid. If you need to stay on v2 past this date please contact us.
We're looking forward to hearing your feedback!
Cheers, Aviary